

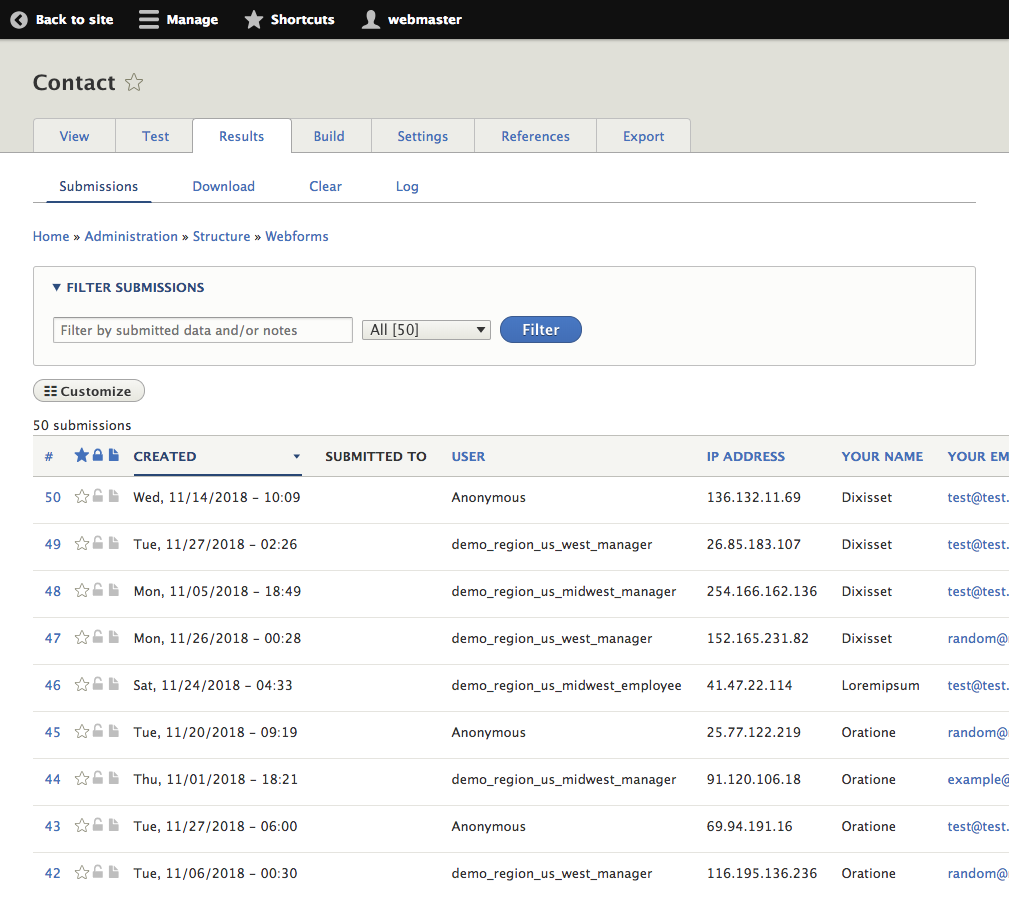
Keep reading if there are terms here you don't recognize yet!įorm settings can be accessed by clicking the Webform tab, and then the Form Settings sub-tab. Generally the webform subjects mentioned above, such as email alerts and CAPTCHA, are explained in further detail in other parts of our webform guides. If you don't have email alerts on, you may need to review your form submissions periodically to ensure there isn't a large volume of unexpected results. If you set up email notifications for submissions, you will most likely know right away when a spambot is attacking your form due to the influx of emails. Something as simple as an Ends With rule requiring that the submitter's provided email is an address will trip up many simpler spambots and lazy bad actors. There are a bunch of validation rules available while editing your form, see Webform -> Form Validation. This is an easy setting to enable so any users who still have the old link will see a message explaining the form is closed, but the form can also be very easily brought back online later if you need to restore it. While editing your form, you can go to Webform -> Form Settings and scroll down to Status of this form. Close old forms when they are no longer in use Optionally, you could also utilize a conditional ( Webform -> Conditionals) so that the file upload component is hidden until the user takes a particular action.Īnd finally - if this is a form on our enterprise system, you could move it over to our Secureforms system (either to your existing Secureforms site, or by requesting a new one). Secureforms is a separate environment with more stringent and secure file upload settings, since it is approved to intake Level 1 data. Enable CAPTCHA for any forms that require file uploads.Do not enable any file formats you don't need, and never accept easily abusable file formats like HTML or archives such as ZIP.This helps to both hide and protect the fields. Add a page break to your webform, and do not place any file upload components on the first page.If file uploads are unavoidable, secure them as much as possible If at all possible, avoid allowing file uploads. Giving unauthenticated public users the ability to upload files to your webform is one of the fastest ways to attract scammers and spam to your site, as it potentially allows them to host nefarious content that they can't host elsewhere for one reason or another (it may violate hosting provider use policies, or even the law). Do not use file upload components unless absolutely necessary Depending on your use case, these may meet your needs without the high level of public-facing visibility you'll have on Drupal.

There are other form-oriented services at Cal Poly, like Adobe Sign and Office 365 Forms. Consider whether less public form solutions could work Please unpublish the impacted webform, then contact our support team. If you are experiencing an active spam attack: In some cases, Drupal users have dealt with thousands of abusive attempts to submit their forms, and protecting a targeted form may even require downtime. This section may be easier to understand after you have some experience building webforms, but it is important information to protect yourself against spambots. Here's what's in the modules\custom\redirect_to_ccbilling\src\Plugin\WebformHandler\RedirectToCCBillingWebformHandler.php: getWebform()->id(). Here's what's in the YAML file modules\custom\redirect_to_ccbilling\redirect_to_: name: 'Redirect to CC Billing'ĭescription: 'Provides a custom webform handler for the "submit an event" webform so it will redirect to another webform node' I have looked at everything and everything looks correct. Page redirect in custom WebformHandlerBase
Webform drupal tutorial code#
This post for the code to redirect a user to another webform upon form submission: These for what files to create and where:Ĭreate a custom webform handler in Drupal 8Ĭreate a Webform Handler that sends a notification to SlackĪdd a custom submission handler to a form

I created a custom Webform Handler following these tutorials and postings: I am very new to Drupal development though I am an experienced developer.


 0 kommentar(er)
0 kommentar(er)
